How to Create Artistic Soundwave in Adobe Illustrator Tutorial
In this tutorial I'm gonna show you how to make an soundwave.Watch the video version of this tutorial:
Like the previous tutorial and another LADALIDI's tutorial, this audio wave can also be created very easily and quickly. If you've read the previous tutorial (How To Create Graphic Equalizer Audiowave In Adobe Illustrator Tutorial) then you'll know it's also a tutorial on how to make a audio wave quickly. But in this tutorial it will be very different and more artistic.
Artistic Soundwave
Without wasting time, let's open Adobe Illustrator. As usual create a New Document with RGB Color Mode. And for this artwork I have prepared a Color Palette that we will use later. The Colors are: #01002B, #C7B299, #C1272D.
Color Palette
Create Background
First, I created the background using the Rectangle Tool. For the color, I use the first color which is dark blue #01002B. When finished, lock this rectangle so that we can focus on doing other things without having to be disturbed by this rectangle will be selected.Preview Tutorial:
Create Wavy Lines
Now we will create the soundwave. The first step is we will create a wavy line to determine the path of the wave on the soundwave that we will create.
To create wavy lines, we can just use the Pen Tool but in this tutorial I will show you another way to make it wavy lines, this method is easy and effective compared to the manual way by just using the Pen Tool.
This step is the same as the preview tutorial How To Create Graphic Equalizer Audio wave In Adobe Illustrator Tutorial, both we start by creating straight lines.
Create a straight line horizontally using the Line Segment Tool and place it right in the middle of the artboard. Set the Fill to none. And stroke to white color.
To make it wavy, I'm gonna use an effect called Zigzag on the Effect Menu. Open the Effects Menu > Distort & Transform > Zigzag.
This Zigzag Panel allows us to create or apply a zigzag pattern into a path and in this case we will apply it to a straight line.
Fill the size with 50 pixel and leave it at Absolute. For Ridges Per Segment fill with 7, it means we will create 7 zigzag in one segment.
In the Point Column there are two options, namely Smooth to make a zigzag without corners, and Corner to make a zigzag pattern with corners. So to make wavy with a zigzag effect then we have to use Smooth.
Zigzag Effect Panel
Next, We will expand the Zigzag Effect on this straight line by Open the Object Menu and click Expand Appearance so this object is no longer a straight line but instead turns into a wavy line following the zigzag effect that has been applied to it.
After that, duplicate this wavy line by holding down the Alt key on the keyboard, left-clicking and dragging it up. Release left click if the position is right.
In the properties panel, click Flip Along Vertical Axis to flip it in the opposite direction vertically. Or you can right click on the object transform > Reflect. In the Reflect Panel, select the horizontal axis and click OK.
Flipping Object On The Properties Panel VS Reflect Panel
Once we have these two wavy lines we're going to make them wavy randomly. It's very easy to do, just select one of the anchor points on that line Using the Direct Selection Tool, then move it. Do the same with the other mound. arrange it in such a way that it forms waves randomly.
Make The Line Wavy Randomly
For the other wavy line, we're going to vary it a bit by arranging it asymmetrically. If necessary, adjust the handle of some of them so that the waves are not stiff. Finally, you can rearrange it to get the proper shape.
2 Wavy Lines Are Arranged
For the first step we have finished. Now we will create the soundwave line pattern.
Create Vertical Line to Create Line Pattern
Make a straight line vertically using the Line Segment Tool. Set the stroke to 7.Vertical Bold Line
Open the Effects Menu > Transform & Distort >Transform.
In the Move column, set the Horizontal value to 13 pixels. While for copies, we can set it according to the wavelength of the wave pattern. You can directly provide value or hover over the number and scroll the mouse. Or press the upper key on the keyboard to increase the number. Leave everything else by default and click ok.
Transform Panel
Now, we just net to cut these vertical bold lines according to the wave pattern that was created earlier. But first we have to Expand the Appearance on these vertical lines so we can cut them. Just open the Object menu and click Expand Appearance. Now, the line that was originally just a single line, now turns into many lines according to the given Transform Effect.
Vertical Bold Lines Along The Wave
Select all these stripes including the wave pattern, and we will cut those lines that are outside of this wave using the Shape Builder Tool.
By default when we using this Shape Builder Tool, our cursor has a plus sign, it means the Shape Builder Tool allows us to unite objects that selected. If we press the Alternative key on the keyboard, it will be a Minus sign on the cursor, it means we can remove or delete the selected object
Shape Builder Tool With and Without Pressing the ALT key
Press the Alternative key on the keyboard and start selecting all the lines that are outside the wave line. that way these lines will automatically be erased. If there are too many objects to delete, we can select them by dragging the cursor across all the objects that we want to delete.
The Line That Crossed The 2 Wave Lines Has Been Cut
Actually the 2 wave lines that we made at the first time are made as a guide to determine where these lines will intersect if we cut them using this Shape Builder Tool. After we used we can delete these wavy line.
Next, I want to make each of these lines pointy at both ends. Because these vertical lines are a line path, so we can modify them all at the same time. Select all of them then open the stroke profile in the control panel overview. And select profile 1.
Profile 1 On The Stroke Profile
Preview Tutorial:
Color The Vertical Line
Now, we just need to give them some color.For this soundwave lines, I'm going to give it a gradient color.
Open the Gradient Panel and set the angle to 90%.
For these two default Color Stops, I'm going to color them with red (#C1272D) Then change the opacity to 0%. Do the same with the other color stop.
We still need two more color stops. To add another Color Stop, just pointing the cursor between the existing these 2 Color Stops and below the gradient annotator until a plus sign appears on the cursor. And click.
Give color with #C7B299 And change the location to 50%. The opacity 50%.
Lastly create another Color Stop with the same color but Location 52% and opacity 100%.
Gradient Color Setup on The Gradient Panel
And we are done for the first stage of making this soundwave.
Sound Wave Bar
Create Additional Ornaments
For the last step we just need to add additional ornaments to make it more artistic. But before we doing that, we should lock all these line so it won't be disturbed when we create the ornaments.Make 2 more wavy lines to create additional ornaments using Pen Tool and for this line color we still use the same gradient color as the previous one so we no longer need to make it a new gradient color.
For the first line set the Width Profile to Profile 1 to make them appear faded at both ends don't forget to also set the stroke to 2 points.
1st Additional Wavy Lines
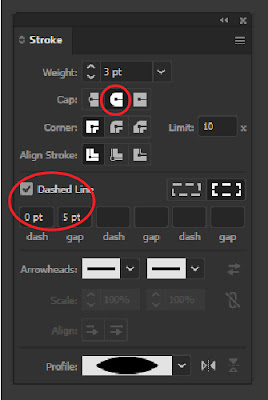
Make the 2nd wave line open the Stroke Panel and set the stroke weight to 3 points. Select Round Cap. And put a check mark for Dashed Line. For the first Dash, fill in 0 and the Gap with 5. With the dashed line set like this and adding a round cap, it will turn this straight line into dots.
Stroke Panel
For the last ornament we just add some small dots randomly using the ellipse tool.
Sound Wave With Ornaments
And for the last step is finishing. We're going to make it shine in certain areas, otherwise the color will be more popup.
Create a new circle using the Ellipse Tool and give it a default black and white gradient on the Swatches. In the Gradient Panel set the Gradient Type to Radial. And for the white color stop change it to gold color (#C7B299).
Gradient Color Setup on the Gradient Panel
Open the Transparency Panel and change the blending mode from Normal to Color Dodge. Place this circle over the specific area you want to highlight. Duplicate for more on another area.
Placing The Circle in Some Area to Popup The Color
And we're done creating this soundwave easily, you can add some appropriate supporting ornaments to get the artistic look.
Artistic Soundwave in Adobe Illustrator Tutorial
The rest, you can experiment with this technique and Thank you for reading this Adobe Illustrator Tutorial.
Preview Tutorial:


























0 Comments